Website speed is much important now a days. And check here in this article how to improve the website speed of your site.
Page loading speed is more vital now than it’s ever been, as the rising number of mobile devices makes a speedy site not just “nice to have” but absolutely essential.
Page Speed Benchmarks
First, let’s cover the basics. When we talk about website speed, we’re really talking about load time, which is how quickly you can get the information on your server rendered correctly on a user’s device. Load times are measured in seconds and milliseconds. According to Google, if pages have a loading time of more than one second it damages the user experience. Google admits that a sub-one second page load time is a massive goal, and the variety of network types and speeds for accessing mobile content makes the issue more acute.
How Fast is Your Site?
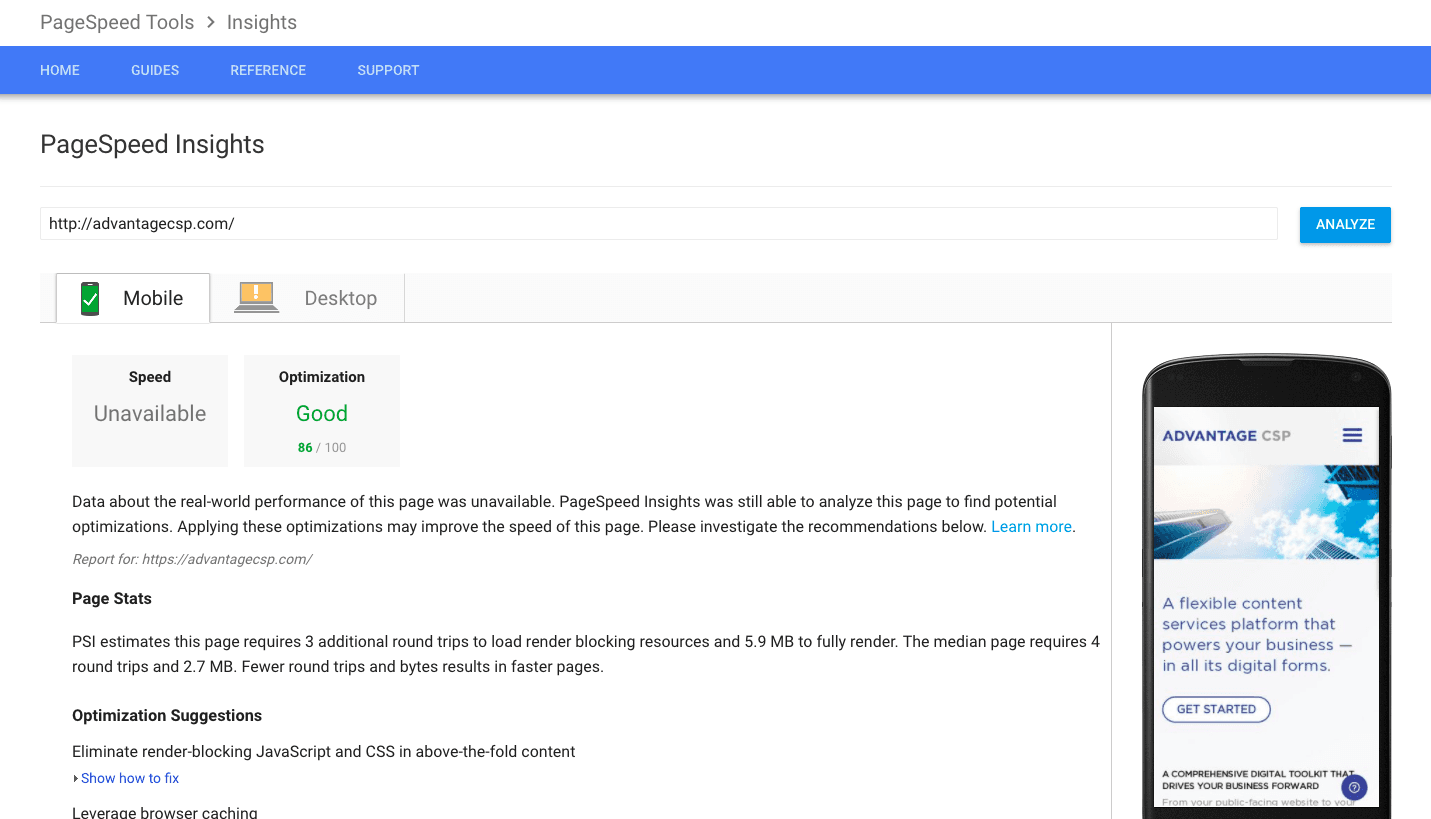
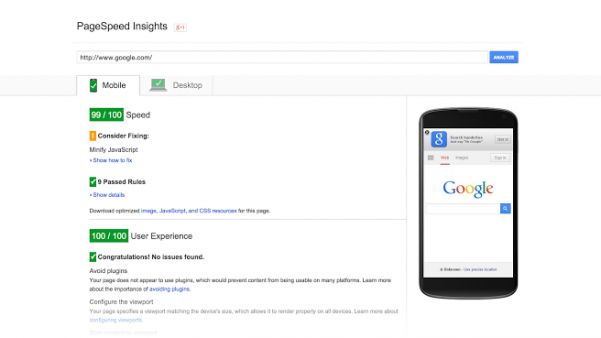
Before you can improve your site’s load time, you need to establish how fast it actually is. Fortunately, there are free tools available that help with this. Google Developers offers a website tool that includes information about where your site speed is good or bad, broken out between mobile and desktop. Just plug in your URL and you get a quick assessment of how your site loads both on mobile and desktop interfaces.
It uses a simple traffic light system so you can see how your site is doing and provides recommendations for areas you should fix or should consider fixing. Along with this, you get a snapshot of how your site will look on a typical mobile device, which allows you to address areas like menus and logos that take up too much space. Google’s mobile help site also provides a number of tips on improving the mobile experience to help you reach the goal of a one second page load.
- reducing server response time
- cutting down on redirects
- minimizing the number of TCP calls
- avoiding external or non-asynchronous script, and
- keeping pages simple.
Using these tools, you can determine your site’s load time. Which takes us to our next step — finding out how fast it should be.
How Fast Does Your Site Need to Be?
The speed you should aim to achieve depends in part on what sort of site you have and what page you’re loading. Take, for instance, an ecommerce site. Generally for ecommerce, the page users land on first need to load much faster than the final pages of the buying process. That’s because visitors willingness to stay on a site increases along with their investment in that site.
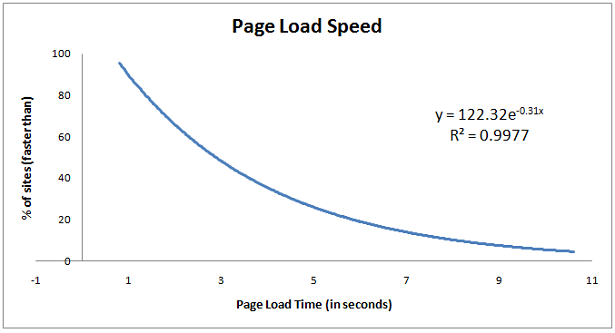
Simply, the longer someone is on your site (say, completing a purchase), the more willing they are to stay, and less likely to be affected by load speed. The best way to determine how fast your page should be is to look generally at what other sites are doing. After all, it is a user’s experience across the internet as a whole that sets their expectations for what is fast and slow. Moz pulled together some data on this and this is what they found:
If you have qualified traffic landing on your site, for example, an internal page is ranking well for a recurring long tail keyword search, load times are less important because users are pre-qualified – they’ve specifically sought out your page. They’ll likely wait an extra second or more for it to load. On the other hand, site speed is absolutely critical for traffic where the user is poised to click away. This would include highly unqualified traffic, like traffic from PPC ads (especially if you’re bidding on keywords). Which brings us to the question of: what’s it going to cost you?
How Much Will a Slow Load Time Cost You?
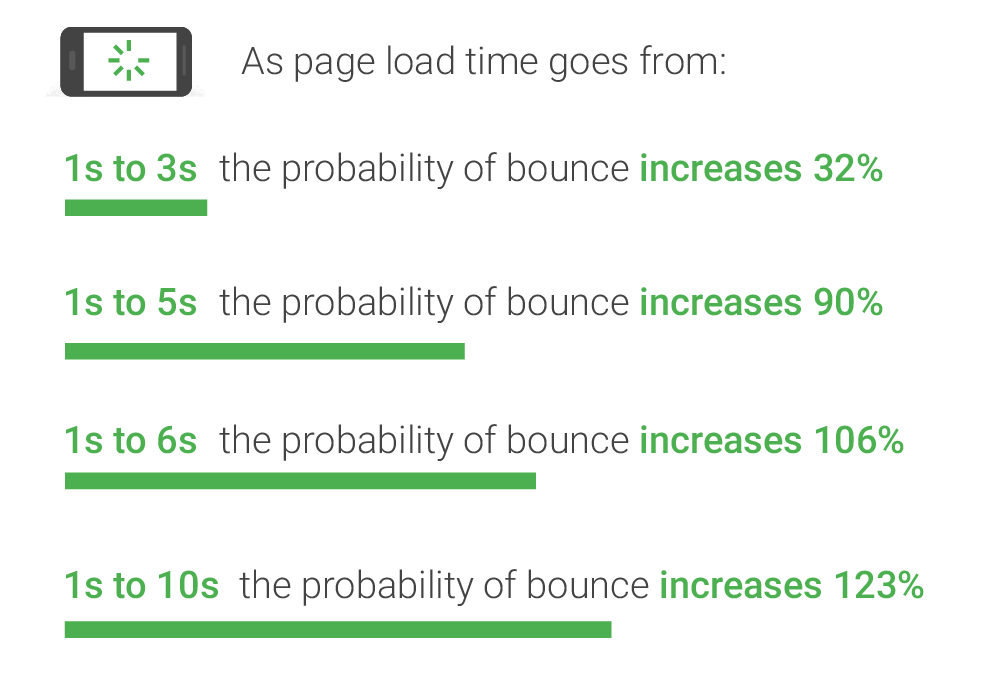
As we have seen, that depends on a number of factors. But there is a pretty clear relationship between load time and bounce. Google recently published a report showing the likelihood of abandonment the longer someone has to wait:
This is especially true on mobile networks, where load times are longer due to lower quality network connection. It’s hard to put a dollar value on this relationship, but Amazon tried back in 2007. With A/B testing, they found that every 100 millisecond delay resulted in losing 1% of sales. Another study in 2013 found that splitting load times in half from 15 to 7 seconds, and then again from 7 to 4, and so on, improved conversions, but had diminishing returns.
And finally, yet another survey from Gomez.com and Akamai.com found that a 1 second delay in load time would lead to a 7% drop in productivity. Obviously, the dollar value of these statistics is going to be different for everyone, but if you think about other techniques to optimize websites where a gain of even half a percent is a huge success, it starts to put the importance of speed into perspective.
1. Link your own images
Hotlinking is when you display an image on your website by linking to the same image that’s on another site. It’s a technique that lets you have big, beautiful images on your site, but avoids storing them on your server space. The thing is, whenever a web browser wants to load your web page, it has to go to an external source to get the image. That means more DNS lookups, which is slow. It also means you’re consuming bandwidth from someone else’s site, and the owner of the image can swap it out for something else at their own discretion.
- Social share buttons
- Embedded YouTube videos or Twitter feeds
- Google Web Fonts
Less look ups mean a faster site, so stop hotlinking!
2. Run PageSpeed Modules
Google Developers very kindly has a whole section full of ideas for how you can speed up your website. One was is to install PageSpeed modules. PageSpeed modules are a series of modules that you can install for either Apache or Nginx that do a huge number of tiny tweaks to make each page on your site run faster. Each PageSpeed tweak is run as a filter, and you can turn these on and off as you see fit.
- Optimizing caching (e.g. outline CSS and JavaScript)
- Minimizing round trips (e.g. CSS/JavaScript combining and flattening)
- Minimizing request overhead (e.g. rewrite domains)
- Prioritizing visual content (e.g. load above the fold stuff first)
- Optimizing browser rendering (e.g. convert JPEG to progressive image loading)
PageSpeed modules provide a lot of technical speed boosts to your site in a really easy-to-implement way.
3. Reduce HTTP requests
80% of a web page’s load time is spent on HTTP requests. HTTP requests include web pages, pictures, and files – basically anything that’s stored on the server. Therefore, one of the best ways to reduce your load time is to cut out some HTTP requests. There are dozens of ways to do this, so we thought we’d cover some of the easiest.
Use a Content Delivery Network (CDN)
A CDN is a collection of servers spread all over the world. They speed your site in two ways.
Use keep-alive responses
HTTP requests generally work like this. The web browser requests some information, and then the server sends it. That’s one HTTP request. But what if you want 10 things? Normally the web browser would request individually 10 things as 10 unique HTTP requests. It’d be like making a list for the grocery store and going taking 10 individual trips, one for each item. Very inefficient. A keep-alive header lets you keep the connection between the server and the web browser open, so you can send files over all at once, speeding things along.
4. Use a browser cache
Browser caching is when you save static components to a browser for future use by marking how often they need to be updated. Imagine, for example, a company blog page. You can’t cache the content, since you change the words every day or week or whatever.
However, let’s say that you have a logo on the same page. You can cache the logo, since you only update it every couple of years. So you mark the logo, telling the browser that it only needs to check for updates maybe once a year. That way, when a user is loading your blog page, their browser already has the logo read to go, and can concentrate on loading other stuff like words and images.
5. Optimize your images
Humans are visual animals. So it’s no wonder that pictures have become a huge part of designing a website. Sadly, we often forget that the mobile networks have to download our big, beautiful hero images, which can spell disaster for load times. Fortunately, there are many ways you can streamline your pictures.
- Size your images: when you upload an image (say, for a blog) the image is going to load to the largest possible size, and then resize to whatever it’s supposed to be. So if you upload a 1024×768 picture for an image that’s going to be resized to 300×200, it’s going to load all 1024×768 pixels of information before it resizes it. Upload the image you need.
- Compress your images: most of your users won’t be able to tell the difference between a 100% image and a 70% image. But they will be able to tell the difference in load time. You can use the free tool compressor.io to easily compress your images without losing quality.
- Progressive rendering: we’re big fans. Give your users something to look at while they wait.
6. Make your pages smaller
We know, we know – users shouldn’t have to click more than three times (allegedly). But if you bring everything as close as possible to the user, you’re probably looking at fewer, larger web pages. And larger pages are slower. You want to think carefully about the trade-off of one more click and smaller pages. Something else to think about is the user experience of having giant, scrolling web pages that go on and on.
Shorter pieces that are more to the point might drive your site a little better than one mammoth pile of information. If your pages are exceptionally long, we suggest you revisit your information architecture and see where you can group content together. Remember: the ideal page size is about 30KB.
7. Use animations and background videos wisely
Animations (including GIFs) can be used to explain something in a way pictures and words can’t, and background videos are fantastic for telling a story and engaging your users. We think both are great. But they’re expensive in terms of load time.
8. Minimize your font selection
Every time you use a custom font – or even one of Google’s – it’s going to increase your load time. System fonts are fastest, but obviously these aren’t right for everyone. If you do opt for a custom font or a web font, try and reduce the variety of fonts and weights that you use.
9. Simplify, simplify, simplify
Don’t get caught in the ‘look at all the cool stuff I can do’ trap. No one cares that your layout is the most creative ground-breaking use of CSS ever. Does it help the user? If not, then cut it. You need to be ruthless when you’re evaluating your website. Every animation, embedded video, social share, picture, and advertisement need to be critically examined for how it helps the user.
Look at Quick Sprout’s blog for a fantastic example. It’s simple. It’s basic. There are some images, there are some links, and there are some screenshots. But every single element is obviously there to help the user. Their austerity gets results– the Quick Sprout blog loads crazy-fast.
10. Cut out useless plugins
Plugins are so easy to implement that we tend to forget that they’re really quite heavy. Technically, it’s because the plugins have to make multiple calls to various servers, and that takes a while. It’s like if you had to go to the supermarket for 10 things, but could only take one thing at a time. So while they’re good to have, think carefully about each and every one.
11. Personalize with caution
Most personalization – featuring products that someone’s looked at before, recommended products, a customized home page etc. – requires a database lookup, which is going to take some time. It’s a small change, but again, over time these changes add up, so think carefully before you add that detail to your page.
12. Evaluate your responsive design
Before you start battering down the doors, we
are big fans of responsive design. It’s a great way to get a killer mobile experience while maintaining only one body of content. However, there is a flipside: namely, that there’s lots of extra code and technical weight that drags down load speed.
13. Fix your internal pages
As David Hsieh recently pointed out in a webinar, social media and other referrals mean that it’s not all about home page optimization anymore. Increasingly, users are bypassing homepages and ending up deep in a site, landing on blog pages or product pages. So optimization needs to extend all the way through the site, rather than be a front-loaded all-out effort on your home page or landing page
Summary
- Reduce your DNS lookups for a faster site. Do this by hosting your own images, cutting social share buttons, and embedding fewer YouTube videos.
- Use Google PageSpeed modules for Apache and Nginx to make your site load faster.
- Reduce the number of HTTP requests with a CDN and keep-alive responses
- Cache as much as you can.
- Images are a major drag on your website speed. Make sure they’re sized, compressed, and progressively render for the best speed and user experience.
- Split your long pages into smaller pieces for better load times. The ideal web page size is 30KB.
- Using animations and background videos sparingly.
- Minimize how many different fonts/font weights you use, and minimize your font sources. System fonts are exempt.
- Simplify everything from plugins, to personalization, to your mobile experience.
Conclusion
Ultimately, there’s no absolute figure for how fast you should be. Google says we should all be aiming for a one-second page load, which would put your site in the top 10% of sites on the web. B But speed can also be seen as relative. That is, it doesn’t matter how fast you are so long as you’re fast enough for your user. For example, a blog about different types of duck feather duvets, or something else equally niche, might tolerate a slower load time due to more qualified users seeking them out. Likewise, a site relying heavily on keyword-driven PPC instead of long tail SEO would likely need a faster load time for its less qualified users. What we do know is that over half of all users require a site to load in two seconds or fewer or they’ll leave, and both Walmart and Amazon have reported that faster load times have had a direct impact on their conversion rates.